Customize Page Not Found Django
Adding view handler to the main URLs. Try a random URL in your browser and you should see your custom 404html page.

Django Local 404 Page William Vincent
Python Django Handling Custom Error Page HowtTos October 16 2019 By.

Customize page not found django. Django favicon not working. We have to tell to django to use it when a 404 error is raised so for that we have to change the handler404. Default 404 error page in django is quite boring.
TEMPLATE_DIR ospathjoin BASE_DIRtemplates and find templates and dirs as a dictionary file in the settingspy add this. It should be djangoviewsdefaults. This situation happens by default Django raises djangoviewsdefaultspage_not_found view and render default404 error template.
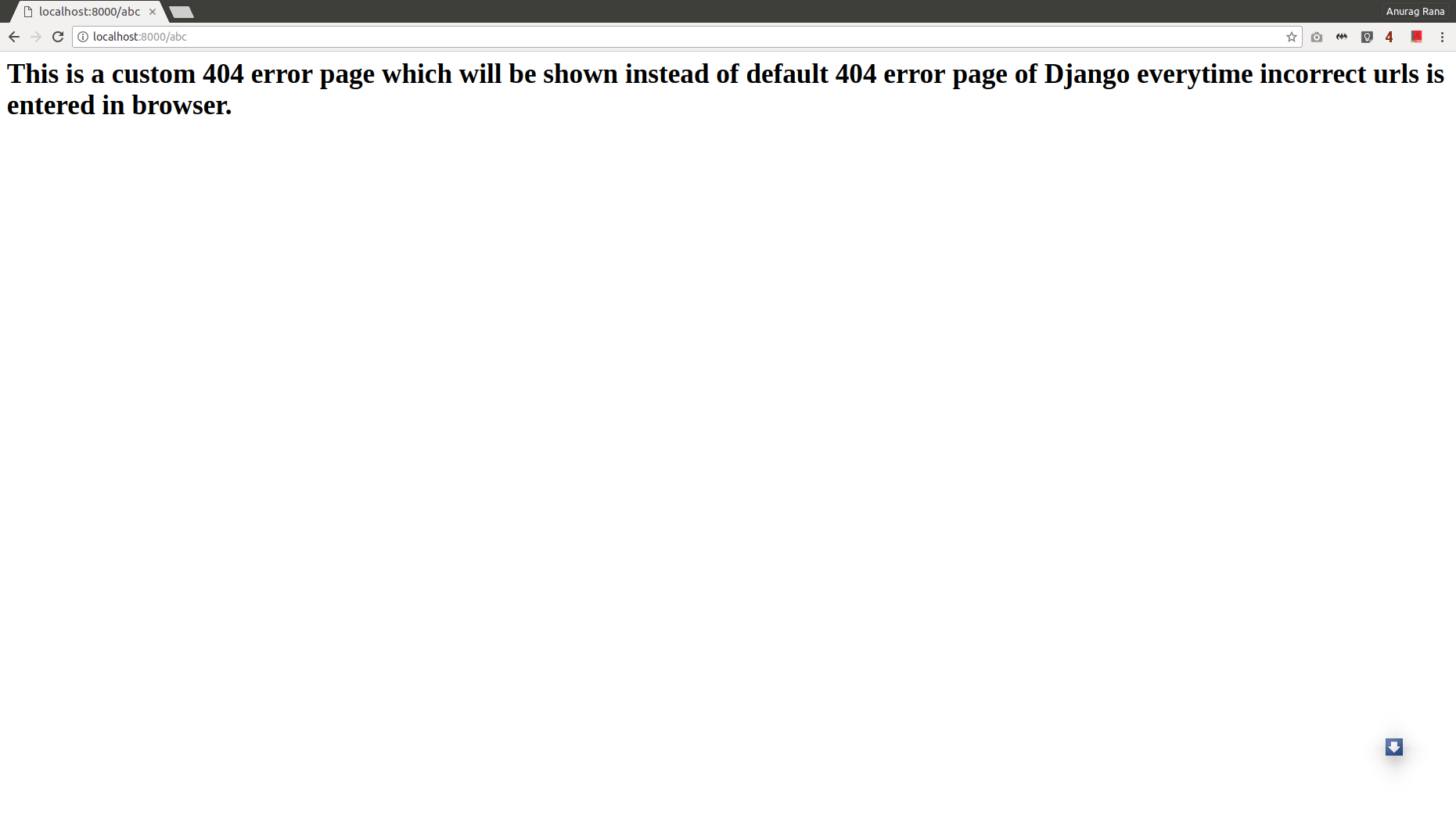
You can customize it by adding custom 404html page inside templates folder. You can ask user to subscribe or sign-up. Our custom 404 error page is now setup.
Also creating a custom 404 page in django is very simple. Urlspy handler404 mysiteviewsmy_custom_page_not_found_view handler500 mysiteviewsmy_custom_error_view. Anyway I think it worked.
In urlspy file import views from your app. DIRS TEMPLATE_DIR or directly you can add in DIRS like this. When DEBUG is True you can provide a message to Http404 and it will appear in the standard 404 debug template.
So lets see how to create custom 404 error page in django. Defaultspage_not_foundrequest exception template_name404html When you raise Http404 from within a view Django loads a special view devoted to handling 404 errors. The localhost8000polls is displaying as expected.
For Django based web server when these errors occur the web server will show active. Steps to show custom 404 error page in Django. Indicate the modification of handler to Django.
Project Setup- Create a virtual environment using python3 and activate it. You can ask the user to subscribe or sign-up. Or you may show some funny stuff.
Also creating a custom 404 page in django is very simple. Or you may show some funny stuff. Theres a little typo on the djangoviewsdefault.
Ayildirim Every web site needs to handle errors like HTTP 404 page not found or 500 internal server errors. Handling Custom Django Error Pages the Proper Way. Now our view is ready to be used.
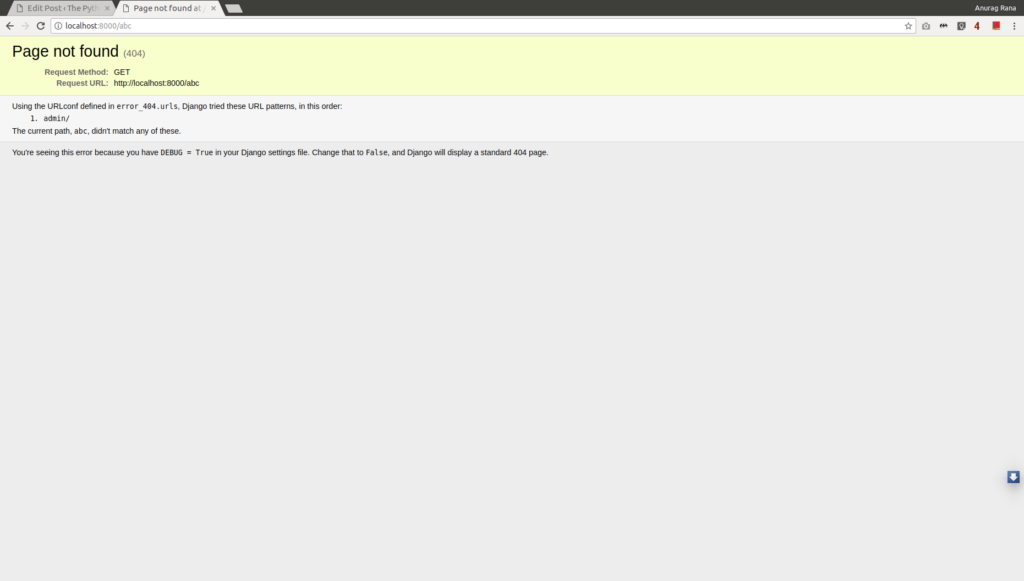
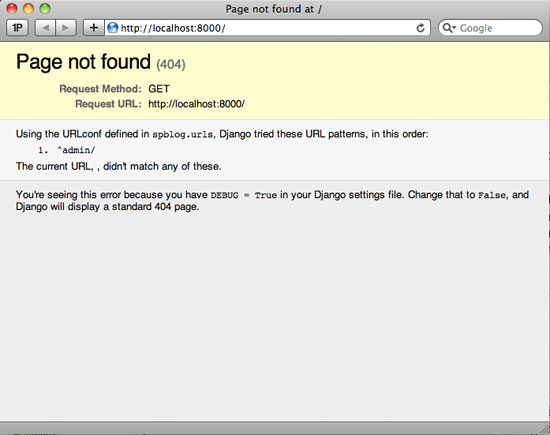
Calm down lets do the second step it will be fine dont stress out. Http1270018000 Using the URLconf defined in projecturls Django tried these URL patterns in this order. Return renderrequestmyapp404html WHAT YOUR 404 DOESNT RENDER YET.
In urlspy file of your project import handler404 and handler505. Youre seeing this error because you have DEBUG True in your Django settings file. To connect our custom error view to handle any pages that dont match the URLs defined in our urlpatterns we have to import handler404 from djangoconfurls and specify the path as a string to our custom view.
Default 404 error page in django is quite boring. The example above uses the path static img meaning the favicon is located in. Adding a new URL makes the root URL not found 404 Im just getting started with Django and going through the official tutorial polls app.
By default its the view djangoviewsdefaultspage_not_found which either produces a Not Found message or loads and renders the template 404html if you created it in your root template directory. And the error_404 view will return our custom 404 page which is 404html page. From djangoconfurls import handler404 handler500 from djangocontrib import admin from djangourls import path include urlpatterns pathadmin adminsiteurls path includedemourls handler404 demoviewserror_404.
For Django based web server when these errors occur the web server will show active servers settings. How to create your own custom 404 error page in Django. After urlpatterns assign the views to handler404 and handler500.
After installing Django if I go to localhost8000 a startup page is shown. In order to show customized HTML when Django returns a 404 you can create an HTML template named 404html and place it in the top level of your template tree. Admin rango The current URL didnt match any of these.
How to create your own custom 404 error page in Django. Every web site needs to handle errors like HTTP 404 page not found or 500 internal server errors. This template will then be served when DEBUG is set to False.
Django 30 introduced a convenient way of handling error views namely handler400 handler403 handler404 and handler500. Following the official tutorial Ive added the URL for the polls. A custom 404 error page can serve multiple other purposes apart from just telling the user that the link you visited is not correct.
The only question I think I have is if the template should be inside errors or if its ok if the template is inside the template folder together with the other html files. Built-in Error Views in Django 404 view page not found Normally this view is used by to render basic 404 template when requested URL is not available on the server. A custom 404 error page can serve multiple other purposes apart from just telling the user that the link you visited is not correct.
DIRS ospathjoin BASE_DIRtemplates and make sure the directory name is templates not template according to my answer. Page not found 404 Request Method. If you are still getting favicon errors and the Django favicon is not working you need to make sure the favicon file is spelled correctly and saved in the right folder.
As an example from Django you can simply do this in your projects urlspy.

How To Fix Page Not Found 404 Error In Django 2 0 Stack Overflow

Django Local 404 Page William Vincent

Django Local 404 Page William Vincent

Django Local 404 Page William Vincent

Displaying Custom 404 Error Page Not Found Page In Django 2 0 Https Pythoncircle Com

Designing Custom 404 And 500 Error Pages In Django Https Pythoncircle Com

Django Rest Framework How To Return Detail Not Found On All Invalid Urls Stack Overflow

Displaying Custom 404 Error Page Not Found Page In Django 2 0 Https Pythoncircle Com

Displaying Custom 404 Error Page Not Found Page In Django 2 0 Https Pythoncircle Com
Post a Comment for "Customize Page Not Found Django"